Lexique d'effets spéciaux numériques
Cette page vous présente un lexique de mots courants dans les domaines des trucages et effets spéciaux numériques. Vous pouvez accéder directement au mot qui vous intéresse en cliquant dans la liste ci-dessous, ou simplement lire en suivant les définitions pour vous imprégner de ce vocabulaire.
Liste:
Aliasing:
C’est l’effet (indésirable) de
pixélisation d’une ligne (ou d’une courbe) affichée sur un écran lorsque celle-ci n’est ni verticale, ni horizontale, c’est à dire dans aucune des directions privilégiées. La ligne apparaît par une succession de marches d’escalier. Voir aussi
anti-aliasing.

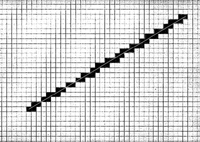
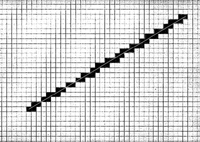
Ligne affichée en " marche d’escaliers " par l’effet d’
aliasing

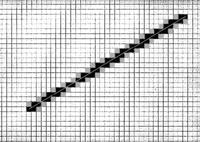
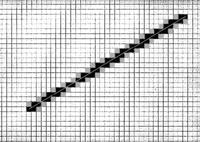
Ligne affichée avec un effet d’anti-aliasing : les pixels qui entourent la ligne ont leur couleur changée pour donner l’impression d’une certaine fluidité.
Alpha (couche ou canal alpha):
La partie ou canal alpha d'une image représente les informations de transparence de cette image. Ces informations forment elles-même une image de même dimension que celle de base. Les parties sombres sont opaques et les parties claires transparentes: les niveaux de gris, intermédiaires, sont eux translucides.
Exemple d'image alpha.

Seules les parties claires de l'image de référence seront visibles ce qui donnerait ceci:

Anti-Aliasing:
Pour atténuer l’effet d’
aliasing d’une image, ce défaut intrinsèque à la manière d’afficher un pixel, la couleur des pixels environnants la ligne (ou la courbe) est moyennée entre celle de la ligne et celle du fond.
C’est un outil très utilisé en graphisme 2D. Elle permet de déterminer la zone contiguë d’une image dans laquelle la couleur est, sinon identique, très proche de la couleur de base du pixel sur lequel on a cliqué. Cet outil est souvent accompagné d’une tolérance définissant l’écart des couleurs " acceptées " par rapport à celle de référence.
Bitmap:
C’est un type de fichier qui contient une image et des informations sur celle-ci. L’image est décrite complètement, sans aucune compression de données : tous les
pixels sont détaillés entièrement, par leur composante rouge, bleu, et verte qui permettent de reconstituer n’importe quelle couleur sur ordinateur.
Blue-screening (Fond bleu):
Méthode qui consiste à filmer le plan intéressant sur un fond bleu afin de remplacer plus tard cette couleur par un arrière-plan, ou une séquence, lors du
compositing. Ce bleu (ou le vert) est choisi car il est peu présent dans la vie courante et donc évite les " erreurs " qui pourraient se produire en rendant transparente une partie de l’image qui ne devrait pas l’être.


A gauche, l’image sur fond bleu, à droite l’image composée avec un fond.
Boîte environnante (Bounding box):
Cette notion est à peu près la même en 2D et en 3D. Pour les objets à deux dimensions, la boîte environnante d’un objet est le rectangle dans lequel est inscrit cet objet. Les côtés de ce rectangle sont souvent parallèles aux horizontales et aux verticales de l’univers de travail. En 3D, la boîte environnante (appelée aussi parfois
bounding box en anglais) est un parallélépipède dans lequel l’objet considéré est inscrit : aucun point, aucune face appartenant à l’objet n’est en dehors de cette boîte.
Centre )(pivot):
Le centre d’un objet (ou aussi le pivot) est le point autour duquel on va pouvoir effectuer des transformations simples (translations, rotations, dimensionnement) locales. Souvent par défaut il se situe au milieu (à l’intersection des diagonales) de la boîte environnante.

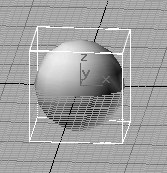
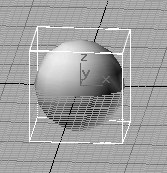
Le cube blanc est la boîte environnante
de la sphère, le repère d’axes est placé
sur le centre (ou pivot) de l’objet.
Compositing:
C’est l’étape où plusieurs plans sont " mélangés ". On utilise les transparences des images afin de coller les séquences les unes sur les autres. On peut ajouter des effets à ces différents " layer " ou
couches.


A gauche, l’image sur fond bleu, à droite l’image composée avec un fond.
Courbe de Bézier :
Les puristes excuseront cette assimilation, mais une courbe de Bézier est sensiblement identique à une
spline, dans ses principes.Voir
Spline.
Editing (Montage):

C’est la transformation " horizontale " des médias contrairement au compositing qui serait la transformation " verticale ", puisque par couches. L’editing est la manière dont vont s’enchaîner dans le temps les différentes séquences, clips ou animations autrement appelé le " montage ". Quel que soit le média, sous-tend une idée de temps. A partir de différentes séquences on en crée un seule, en les enchaînant par ce que l’on appelle des transitions. Historiquement, les transitions et, en général, les effets d’
éditing, étaient réalisés par des solutions matérielles (les régies avaient toutes un module d’effets). On préfère maintenant des solutions
off-line (c’est à dire logicielle, opposé à
on-line), non destructrives (simple manipulation de pointeurs, et pas de modification de la cassette).
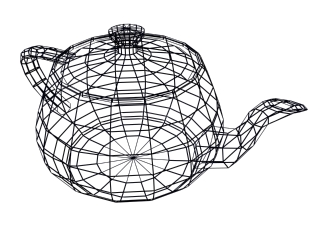
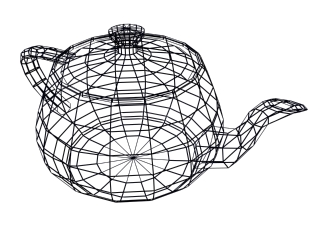
Fil de fer:

C’est un type de représentation d’un objet (3D). Son nom vient du fait que cette représentation donne l’impression que les objets sont faits à partir de fil de fer. En fait, on ne représente que les points de l’objet et les lignes qui définissent ses faces.
Filtre:
Un filtre permet de transformer un média (image, séquence d'image, son) par un effet ou un style.
Par exemple, une image peut obtenir le style impressionniste, ou pointilliste. Un son peut avoir un effet d'écho. Une séquence peut s'onduler comme une vague ou du vent, animés au cours de la séquence...
Un cas particulier de filtre est le « filtre matriciel » qui utilise une matrice pour transformer l'image.
Frame (image):
C’est une unité de temps insécable dans une séquence. Le principe du cinéma est de présenter à l’œil une série d’images successives séparées par un " écran noir ", et ceci à très grande vitesse (24 images sont présentées en une seconde pour le cinéma, 25 pour le format vidéo PAL et 30 –enfin, 33,33 – pour la vidéo NTSC). Une
frame est l’équivalent numérique d’une de ces images. On affiche successivement des
frame, et l’on obtient une animation. Le nombre d’images par seconde est équivalent à celui des
frame par seconde (
fps ou
frame per second)
Grain:
Le grain est, à l'origine, un des éléments qui détermine la qualité d'une pellicule cinématographique ou photographique. Plus le grain est fin, plus l'image est nette car plus on peut fixer de détails (c'est à dire de variation de couleurs) sur l'image. Si le grain n'est pas assez fin, des petits défauts de couleur très locaux apparaissent... Maintenant et par abus de langage, on appelle « grain » en numérique, ces défauts de couleur.
La variation de couleur en numérique n'étant pas continue (notion de
pixel) la notion de grain n'existe pas en théorie. Par conséquent, pour donner à l'image un aspect photoréaliste, il faut ajouter du grain, c'est à dire ajouter des petits défauts de couleur.
HTML:
HyperText Markup Language, soit « langage pour marquer l'hypertexte ». Langage utilisé pour communiquer du contenu sur Internet. Il utilise des "
tag ", petits mots non visibles à l’écran, et qui décrivent aux logiciels qui les interprète (les « browser », ou encore « butineurs »)la manière dont le texte doit être affiché. Il est alors possible d’afficher un élément multimédia, de créer un lien hypertexte, de lancer un script écrit en java, etc.
Hypertexte:
Un lien hypertexte se présente souvent sous la forme d’un texte souligné. C’est en fait une référence à un autre document. Lorsque l’on clique sur un tel texte (ou qu'on l'active suivant le média utilisé), on peut atteindre le média pointé par la référence… Ce principe est omniprésent sur le " net " (diminutif d’Internet), et tend à se généraliser à des documents locaux, pour faciliter l’accès à l’information. Celle-ci est atteinte non pas en la choisissant dans une liste, mais en cliquant sur un texte (ou autre lien d’ailleurs) en rapport avec elle.
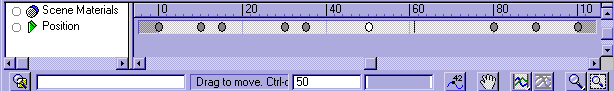
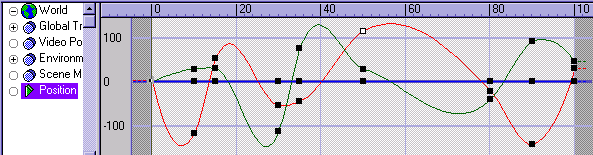
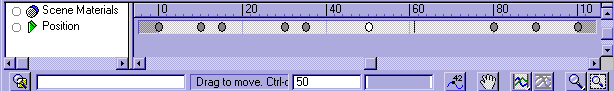
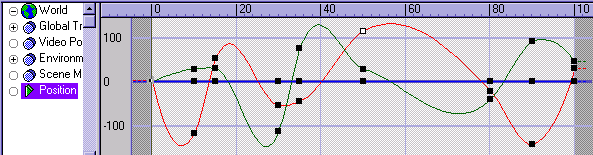
Keyframe (image clef):
Le terme de
keyframe vient (encore) du dessin animé. Un dessinateur vedette réalisait ce que l’on appelait des dessins clefs (ou images clé, traduction du terme) pour une animation, c’est à dire les dessins qui donnaient les positions importantes du personnage (s’il s’agit d’un personnage), par lequel il devait passer pendant l’action. Puis, ce que l’on appelle les "
in-betweeners " (les intervallistes) dessinaient les dessins qui complétaient l’animation, entre les
keyframe à la place du dessinateur principal. Le principe sur ordinateur est resté : dans l’animation, le plus souvent d’une valeur, l’utilisateur va définir des valeurs clefs (des
keyframe) à deux valeurs de temps distinctes et l’ordinateur va interpoler les valeurs manquantes pour chaque
frame (image, ou plus généralement unité de temps) située entre les deux valeurs prédéfinies. La manière d’interpoler peut être choisie suivant la complexité du programme : elle est soit linéaire, soit par courbe de Bézier.

Le point blanc est une key (valeur clef) de position placée en frame (à l'image) 50.

L’animation par keyframe peut également se faire par courbes de Bézier. Ici, l'animation porte sur a position. Elle pourrait se faire de même sur la rotation, le dimensionnement ou tout autre paramètre de l'objet...
Keying:
Le
keying est en fait l'action de discrimination dans une image: on s'intéresse à certaines parties de celle-ci et pas à d'autres. Les plus traditionnels sont le luma et le chroma keying, respectivement la sélection de parties d’image (des régions) suivant la couleur, ou la luminance du
pixel. Une cas particulier du chroma-keying est le
fond bleu de la météo.
Avec l'analyse des mouvements et l'arrivée de nouveaux algorithmes, de nouvelles manières de sélectionner des parties d'image sont à disposition. Par exemple, le « mova-keying » discrimine l'image sur les mouvements dans une séquence. On peut ainsi isoler plus facilement les objets qui bougent dans une scène.
Je suis l'inventeur de ce terme. Pour plus de précision sur ce concept, lisez ma
soutenance
Layer (couche):
C’est une couche (ou plan) vidéo. Un
layer peut ne pas être animé. C’est simplement une couche qui fait partie de l’ensemble de la " pile " qui constitue l’image ou la séquence finale. C'est l'élément de base dans le
compositing.
Logiciel hôte:
Logiciel ayant une architecture ouverte, et permettant par conséquent une extension de ses capacités ou de ses fonctionnalités par l’ajout d’un ou plusieurs plug-in. Un tel programme peut exister par lui-même et est indépendant.
Cache (masques ou matte):
Désigne un cache vidéo. Un
matte associé à un média cache certaines parties de celui-ci. Un cache présente traditionnellement une partie opaque et une partie transparente. Souvent, en informatique la partie transparente est blanche ; l’opaque est noire. Les niveaux de gris seront donc des " demi – transparences ". Ces mattes peuvent être statiques ou animés. Eux aussi sont utilisés dans les
compositing pour ne laisser apparaître que certaines parties des
couches.
Matte painting:
Le
matte painting est un cas particulier du
matte : il est plutôt destiné à représenter un décor (statique ou non, mais en général statique). Ce décor " dessiné " est alors la continuité de ce qui est filmé par la caméra et cache tout ce qui est sous la partie opaque. La magnifique maison du film « Autant en Emporte le Vent » (
Gone with the Wind) n’existait pas et a été dessinée pour cacher la fausse entrée filmée, qui elle n'était placée que dans un pauvre hangar. L'illusion de magnificence et de grandeur est atteinte.
Mèl (ou Mail, ou Courriel):
Mèl est l’équivalent français de l’
e-mail anglo-saxon, et est en fait la contraction du terme " messagerie électronique ". Un autre terme venant du Canada cette fois-ci tente de franciser le concept en le désignant par courriel (contraction de courrier électronique qui me paraît intéressante). Le courrier électronique est un systême de messagerie mondial qui permet d'envoyer des messages écrits, et des documents à une autre personne ayant elle aussi une adresse. Le plus souvent, une adresse est sous la forme: prenom.nom@(appelé arrobase en français) le_nom_de_domaine.le_pays
Par exemple, mon adresse est
benje@free.fr.
Motion blur (Flou de mouvement):
Le flou de mouvement est un « défaut » causé par la trop grande occlusion de la caméra. Il arrive lorsque le mouvement exposé à être filmé est trop rapide pour être net sur une image de pellicule classique. La rapidité du mouvement cause un flou de l'objet qui bouge. Pour donner un aspect « photoréaliste », ce défaut doit être reproduit et simulé pour des images de synhèses qui sont nettes par définition.
Motion tracking
Le motion tracking est le suivi de mouvement. Si un objet est présent dans la scène, l’ordinateur sera capable de savoir ou il se trouve dans l’image à tout moment. Pour l’instant, cette notion n’est vraiment efficace qu’au niveau du point (ou
pixel). Souvent, on calcule des gradients (les variations de couleurs sur une surface) pour suivre le point en question.
Motion control
Terme souvent appliqué au cinéma pour une caméra. Les déplacements de la caméra, ainsi que ses paramètres (tels que la focale, l’angle de vue, la largeur du cadre,…) vont être enregistrés au cours du temps. Cela permet par la suite de pouvoir renouveler exactement les mêmes changements. La caméra, qu’elle soit virtuelle (dans le cas d’un mélange entre images de synthèse et scènes réelles) ou réelle (pour inclure, par exemple, des scènes grandeurs nature dans un décor réalisé par maquette, à l’aide d’une très petite caméra) va être contrôlée par ordinateur dans ses mouvements, pour reproduire fidèlement ceux réalisés auparavant et enregistrés.
Orienté objet
On dit d’un langage informatique qu’il est " orienté objet ". Par exemple le C++ est le langage C avec la notion d’objet. Pour simplifier, on peut dire que l’opposé est l’aspect procédural, c’est à dire qui suit un ordre pré-établi : tout est déterminé par avance. La notion d’objet permet aux programmes de s’adapter à la situation qui se présente.
Panning
Situation dans laquelle le mouvement de la caméra est rectiligne entre deux points et où la direction de tournage est perpendiculaire à cette trajectoire. C’est la méthode utilisée pour suivre du trottoir d’en face une personne se baladant dans la rue. On désigne aussi ainsi une rotation simple de la caméra autour de son axe vertical (dans le sens de vue panoramique).
Pixel:
Ce mot vient de l’abréviation anglaise de "
picture element " qui veut dire élément d’image : pict+el=
pixel. Habituellement, carré composé par les trois couleurs: rouge, vert et bleu qui permettent de recréer toutes les autres couleurs en informatique.
Post–production:
Désigne l’état, le moment de la chaîne de réalisation d’un produit audiovisuel ou multimédia qui vient après la production de ces images, ou de ces sons. Cela rassemble le montage, l’ajout d’effets spéciaux, la transformation, le mélange et les retouches des supports, etc. Cette étape est celle qui précède la mise en diffusion du document.
La chaîne de production devenant de plus en plus numérique, la manière traditionnelle risque d’être modifiée pour voir apparaître de nouvelles méthodes : la post – production fera (peut être…) partie intégrante de la production dans le sens où il y aura aller-retour entre les plateaux de tournage et les studios de montage et d’effets – spéciaux, pour converger peu à peu vers le produit fini (Mise en œuvre par George Lucas sur l’épisode I de Star Wars, « la Menace Fantôme »).
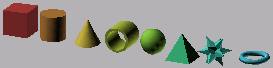
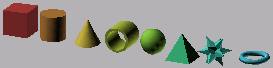
Primitives:
En graphisme, on appelle « primitives » les objets mathématiques les plus simples ou les plus répandus que l'on peut alors combiner pour créer des formes plus complexes.
En 2D, ce sont les rectangles/parallélogrammes, les cercles/disques, les ellipses, les lignes, les polygones ouverts ou fermés, les rectangles à angles ronds (j’espère que les fonctions que j’oublie m’excuseront).
En 3D, ce sont les parallélépipèdes, les sphères, les cylindres, les cônes/pyramides, les tubes, les tores de révolution, les objets d’extrusions et de révolutions, etc.

Quelques exemples de primitives 3D
Raytracing (lancé de rayon):
Le lancé de rayon est une méthode utilisée en 3D pour donner un aspect plus réaliste à la manière d'éclairer une scène.
Historiquement, le calcul d'une scène se faisait en partant de la caméra (« l'œil » du spectateur) vers les objets que l'on pouvait alors rencontrer sur le chemin du rayon. Cependant, ce principe ne permettait pas de prendre en compte les effets de réflexion et de réfraction. Pour pallier à celà, au lieu de partir de la caméra, on
suit les rayons issus des différentes sources de lumière qui en « rebondissant sur » ou en « traversant » les objets qui la compose reviennent sur la caméra.
Cette méthode est donc appellée
raytracing; son inconvénient est que les temps de calcul sont considérablement augmentés, bien qu'elle soit très efficace et satisfaisante au niveau visuel.
Rotoscoping
Historiquement, le
rotoscoping est une technique utilisée par les animateurs d’un dessin animé. Des mouvements complexes sont filmés (souvent des mouvements d’acteurs ou d’animaux). Ce film est ensuite regardé image par image par les animateurs/dessinateurs, qui ont ainsi une aide précieuse sur la découpe du mouvement recherché : il peuvent le reproduire avec leur personnage plus facilement. Cette technique est toujours utilisée pour ajouter du réalisme aux grands dessins-animés. Par extension, le
rotoscoping est devenu le travail de décomposition du mouvement, image par image : par exemple, la création d’un
matte sur chaque image d’une séquence pour en cacher certaines parties, ou encore le calage " manuel " d’un objet 3D sur un fond filmé.
Rotospline:
C’est l’utilisation de
spline pour réaliser des
mattes. Souvent ces
spline sont animées au niveau de leurs points (et tangentes bien sûr). Peu de logiciel savent gérer un nombre différent de points au cours du temps pour une même
spline. Ce principe de
matte permet de cacher les câbles indésirables d’une marionnette, ou de rendre possible une rencontre entre Tom Hanks et Nixon (dans le film « Forest Gump »). La partie intérieure de la
spline est opaque, et le reste est transparent (ou inversement mais c’est plus rare). Ainsi l'objet qui est détouré par la spline peut être incrusté dans un décor, etc.
SDK (Software Development Kit):
Software Development Kit en anglais. C’est une description de la manière par laquelle un programmeur doit s’y prendre pour écrire un plug-in, ou toute autre extension pour le logiciel qui contient ce SDK. En règle générale, elle contient la description des fonctions appelées, la manière de compiler (et le compilateur nécessaire) les bibliothèques dynamiques servant au programme (DLL pour les monde PC, DSO pour le monde IRIX,…), le type des données manipulées : en bref, tout ce qui est nécessaire au programmeur pour créer le plug-in.
Spline
C’est une courbe, ouverte ou fermée, qui est définie par des points clefs (par lesquels la courbe passe). Chaque point à deux tangentes qui définissent la tension et la manière dont la courbe arrive et repart du point. Une
spline dans l’univers 3D est la même chose, avec en plus la possibilité pour la courbe d’être définie avec une dimension de plus.

Le repère d’axes est centré sur le point (ou vertex).
Les carrés représentent les bouts des tangentes issues du point considéré.
Stand alone
Logiciel pouvant être opérationnel par lui-même et ne nécessitant aucun programme extérieur (à part un
système d’exploitation bien sûr). Ce concept l’oppose au plug-in. (Voir
Logiciel Hôte).
Système d’exploitation:
C’est la couche logicielle qui permet à l’utilisateur d’avoir une interactivité avec l’ordinateur et de pouvoir gérer celui-ci. MS-DOS, OS2, MAC-OS, LINUX, Windows NT, sont des exemples de systèmes d’exploitation appelés
Operating System (OS) en anglais.
Timeline:
Représente la ligne de temps dans une application. Cela peut être l’endroit où on va placer des valeurs clefs (
keyframe), des séquences qui vont s’enchaîner (
editing) où encore l’interface qui va permettre de voir le résultat d’une animation. Le plus souvent on peut se déplacer sur cette
timeline.

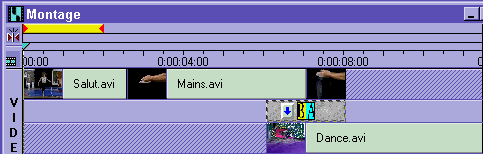
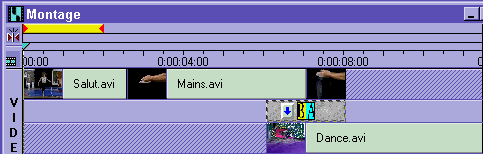
Une timeline de 30 frame, sur laquelle nous sommes placés sur la frame 0.
Traceur (Tracker):
Outil d'un logiciel qui permet de faire du suivi de mouvement; de faire du
tracking
Transition:
C’est la manière dont deux séquences vont se succéder. Une transition "
cut " (coupé), sera en fait la simple succession des séquences. Une transition par fondu (
fade) sera le mixage progressif d’une séquence vers une autre.
Travelling:
Déplacement rectiligne de la caméra. L'exemple le plus simple, est le changement d'un plan large en gros plan, sans utiliser le zoom: la caméra avance directement vers l'individu.
Trimming
Le
trimming est une action faite pendant le montage (
editing). Lorsque l’on veut ajuster bout à bout deux clips (historiquement deux bandes vidéo), l’un aura une image de sortie, l’autre une image d’entrée. Les lieux d’entrée et de sortie ne sont pas forcément respectivement la dernière image de l’un et la première image de l’autre. Lorsque l’on recule l’image de sortie du premier (c’est à dire que l’on parcourt le clip), le
trimming permet de reculer le point d’entrée de l’autre dans la même proportion de temps. Ce n’est pas un simple décalage du dernier clip.
Warper
C'est ce qui permet la déformation animée des images d'une séquence par une grille. C'est un outil proche du morphing.
Web [Ouaibe]:
Nom anglais pour désigner la « toile » qu’est Internet. Vient de l’expression
World Wide Web (grande toile mondiale). La francisation de ce terme n'est pas très heureuse, mais c'est mieux que rien.
Ce site a été créé par Benjamin Auriol: toute reproduction sous réserve d'autorisation et/ou de citation de l'auteur